Guest post written by the team at Bluerank, a Google Analytics Authorized Consultant
Online forms. You enter information into them all the time. You fill them out to make online purchases, sign up for things, sign into things, complete surveys, and more. They're an integral part of the online processes. And like all things, they can break.
Let's talk about them from your point of view, as the manager of a website. If you have one or more on your site, it's important to check how they perform and see whether they are a hampering a conversion process because of low quality. The great news is that you can use Google Analytics to do quality control on your forms. Read on to learn how.
Forms usually consist of a number of fields grouped into several steps. What's more, many of them are subject to validation. The presence of validated fields is a prerequisite for conducting a test of the form. It is advisable to validate the form at the time of sending.
Form Error Rate (FER)
When we want to measure the quality of a landing page, we check the Bounce Rate. However, in the case of measuring the quality of a form, we introduce a new metric called Form Error Rate.
When we want to measure the quality of a landing page, we check the Bounce Rate. However, in the case of measuring the quality of a form, we introduce a new metric called Form Error Rate.
SubmitAll: number of unsuccessful attempts to send the form + number of successfully submitted forms
Example 1
A visitor was looking to buy an insurance policy online. In order to do that, he had to fill in a form with 25 fields. He got a confirmation that the form was successfully submitted on the 3rd attempt. Here is how to count the Form Error Rate in this case:
SubmitError = 2
A visitor was looking to buy an insurance policy online. In order to do that, he had to fill in a form with 25 fields. He got a confirmation that the form was successfully submitted on the 3rd attempt. Here is how to count the Form Error Rate in this case:
SubmitError = 2
Example 2
Visitor 1 managed to fill in and submit the form at first attempt, while visitor 2 submitted the form successfully at third attempt. Lastly, visitor 3 tried 3 times, but finally resigned. In this case:
Visitor 1 managed to fill in and submit the form at first attempt, while visitor 2 submitted the form successfully at third attempt. Lastly, visitor 3 tried 3 times, but finally resigned. In this case:
SubmitError = 5
SubmitAll = 5+2=7
Error registration in Google Analytics
To track errors in online forms we can use _trackPageview() function. When the user tries to submit the form, it undergoes validation and the information about incorrectly filled fields is coded.
Example
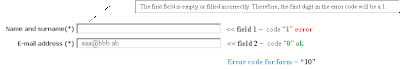
There is a form with 2 fields.
Fields 1 and 2 get validated. When the user makes an error in a field, it will be coded as "1" and a "0" means that the field was either filled correctly or it was not subject to validation. So "10" means there were two fields, and the first was filled in with an error, and the second was filled in correctly.
(click to enlarge)
If the form is submitted successfully, the code will look like this: "00". In that case, the function that registers information about errors will look as follows:
pageTracker._trackPageview("/onlineform/00");
In order to analyze the data registered in Google Analytics, we should export it to an Excel worksheet. Let’s assume that during some period of time the following data was registered for our 2-field form (which the trackPageview function will populate in the Content report called Top Content):
There were 23 page views of a form. An error occurred 18 times, and 5 submissions were successful.
SubmitError = 18
SubmitAll = 18+5
SubmitAll = 18+5
The higher the Form Error Rate, the worse situation we have with our form. Obviously, an FER of 100% would mean that our form is not working at all. In the example above we have an FER of 78%. This means that our form needs improvement. In general, when the FER is under 20 % it means that our form doesn’t hamper the online sales process.
We hope that this method is helpful, and you use it as a model for your forms, or even for other functions or operations you have on your page. Registration of errors enables you to calculate the error rate, identify the areas that are the most difficult for users, and optimize them.