Raise your hand if any of this sounds familiar to you:
The Google Analytics team has launched a debugging version of the Analytics Tracking code called ga_debug.js to verify your tracking code setup. To make it even simpler, we also created a Chrome extension which uses the ga_debug.js script, which allows you to use the new ga_debug.js without re-tagagging any of your content. You can also use this extension to verify what information is sent to Analytics with each page.
How does it work? First, the ga_debug.js script provides a testing version of the tracking code which will print common syntax errors and tracking analysis messages to the browser’s JavaScript console. Secondly, the Chrome extension which automatically enables your page to use the debug version of the JavaScript without any need for you to retag or recode your pages.
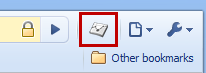
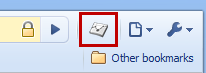
How do you use it? The most simple thing to do is to download the Tracking Code Debugger extension for your Chrome browser. Next, turn on the extension by clicking on the icon to the right of the address bar on Chrome.
 Finally, visit a page that contains the tracking code you want to test and open up the Chrome JavaScript console to see the messages (detailed instructions). That's it!
Finally, visit a page that contains the tracking code you want to test and open up the Chrome JavaScript console to see the messages (detailed instructions). That's it!
If you want to go use ga_debug.js without the Chrome extension, read all about how to do this in our newly revised Troubleshooting Guide on Google Code. You can use the script on your testing environment to verify extensive tracking code changes. Make sure, however, that you don't use this version of the tracking code on your production website--the script is meant for debugging and analysis, not speed, so you should always use this as a testing mechanism only. If you want to learn more about the kinds of errors this script can help you find, see Common Tracking Code Errors/Typos in our Troubleshooting Guide. While the ga_debug.js script doesn’t catch all possible errors yet, we think it’s off to a great start and will get even better over time.
Happy testing!
Brian Kuhn on behalf of the Analytics Team
- You just set up your tracking code and you're wondering if it's correct--and you want to know right now.
- You have decided to migrate your tracking to the new asynchronous syntax--but you want to know if your syntax has any errors.
- You finally decided to customize the tracking code for cross-domain tracking--but you're worried that you might break your tracking.
- You want to make sure that your campaign is set up to the correct goal.
The Google Analytics team has launched a debugging version of the Analytics Tracking code called ga_debug.js to verify your tracking code setup. To make it even simpler, we also created a Chrome extension which uses the ga_debug.js script, which allows you to use the new ga_debug.js without re-tagagging any of your content. You can also use this extension to verify what information is sent to Analytics with each page.
How does it work? First, the ga_debug.js script provides a testing version of the tracking code which will print common syntax errors and tracking analysis messages to the browser’s JavaScript console. Secondly, the Chrome extension which automatically enables your page to use the debug version of the JavaScript without any need for you to retag or recode your pages.
How do you use it? The most simple thing to do is to download the Tracking Code Debugger extension for your Chrome browser. Next, turn on the extension by clicking on the icon to the right of the address bar on Chrome.
 Finally, visit a page that contains the tracking code you want to test and open up the Chrome JavaScript console to see the messages (detailed instructions). That's it!
Finally, visit a page that contains the tracking code you want to test and open up the Chrome JavaScript console to see the messages (detailed instructions). That's it!If you want to go use ga_debug.js without the Chrome extension, read all about how to do this in our newly revised Troubleshooting Guide on Google Code. You can use the script on your testing environment to verify extensive tracking code changes. Make sure, however, that you don't use this version of the tracking code on your production website--the script is meant for debugging and analysis, not speed, so you should always use this as a testing mechanism only. If you want to learn more about the kinds of errors this script can help you find, see Common Tracking Code Errors/Typos in our Troubleshooting Guide. While the ga_debug.js script doesn’t catch all possible errors yet, we think it’s off to a great start and will get even better over time.
Happy testing!
Brian Kuhn on behalf of the Analytics Team





