If you want to learn about website testing and how to increase your website's effectiveness, then this course is for you. The course covers how to run your first experiment, best practices in landing page design, and advanced testing strategies.
Tuesday, 25 November 2008
If you want to learn about website testing and how to increase your website's effectiveness, then this course is for you. The course covers how to run your first experiment, best practices in landing page design, and advanced testing strategies.
A quick search of the Help Center yields an article that only partially addresses your question. You need help from someone who has already worked through this particular roadblock.
We're pleased to announce that, as of today, you have a new way of quickly getting the help you need. We've launched a new Forum within Google Help that allows you to ask questions about Google Analytics and have them answered by both Google employees and other Google Analytics users. You can easily identify answers from Google Employees, top contributors, seasoned posters, or new posters. The "Best Answers" (as voted by the community) gain the most visibility so that everyone can share valuable information. And a list of "Related Questions" comes up even as you are typing your question.
If you are in the forum to help other users, it's easy to find questions that need answers. Based on your contributions, you can be distinguished as a Top Contributor or seasoned poster. The old Analytics Help Group will still be accessible for information searches, but is closed for additional posts. This will allow the Google Analytics support staff to focus all their efforts on your new forum.
Now, back to work, before your coffee gets cold!
Posted by Melissa Hsieh, Google Analytics Team
Monday, 17 November 2008
Today, at the Adobe MAX Conference in San Francisco, in a joint collaboration with our friends at Adobe and a few ace third party developers, we announced a simplified solution for tracking Flash content for everyone, called Google Analytics Tracking For Adobe Flash.
Working at Google over the past couple of years, I've had the opportunity to work with with many of our top clients to implement Google Analytics, who have found the power to identify and analyze trends on their web sites highly useful. But, one of the most common implementation challenges has been tracking Flash content on their pages. In the past, Flash tracking was not provided out of the box, and every implementation had to be customized. Moreover, there was a lack of standards, and new developers who tracked Flash had to create their own processes to get it working. With this launch, tracking your Flash content has never been simpler.
What It's All About
This feature is a translation of the current Google Analytics tracking code into the ActionScript 3 programming language that dramatically simplifies the ability to track Flash, Flex and AS3 content. This new Flash tracking code provides all the rich features of the current JavaScript-based version, including campaign, pageview and event tracking and can be used to track Flash content such as embedded videos, branded microsites and distributed widgets, such as online games.
Now it's simple for Flash content developers to answer questions like:
- How many people have watched my video?
- Are we developing the right creative that attracts new users?
- How effective is my content at getting people to take action?
Supported Platforms
We know there are many levels of experience in the Flash/Flex community so we tried to make it easy for both non-technical designers as well as seasoned ActionScript programmers to take full advantage of this Google Analytics Tracking For Flash. We've provided tracking libraries for both Flash and Flex which can be downloaded as a ZIP file here. The libraries include:
- Flash visual component
- Flash AS3 library
- Flex MXML component
- Flex AS3 library
Open Development
At the same time, we know that things change quickly online, and developers might want to review and improve the code. So we're providing our entire AS3 code base under the Apache 2 License as Open Source, available here.
For me, this is one of the most exciting aspects of this project. If you are a developer and want to improve the code's functionality, you can contribute to the code base. Or, if you are a company that is running a content platform, such as Sprout mentioned above, you can seamlessly integrate the Flash tracking codebase into your existing architecture.
So while many features get launched at the end of their development cycle, we see this as just the beginning.
And A Special Thanks
This feature has been an open collaboration of a number of very talented people across the globe. We'd like to personally thank our amazing third party developers Zwetan Kjukov and Marc Alcaraz who've spent countless hours developing the code base. We'd also like to thank Matt Chotin, Puneet Goel, Rani Kumar and Ajit Gosavi from Adobe who helped us also overcome the obstacles of migrating to an all-AS3 environment.
So please visit the project page to learn more:
http://code.google.com/p/gaforflash/
We look forward to hearing success stories about how you've implemented Google Analytics Tracking For Adobe Flash!
Posted by Nick Mihailovski, Analytics Specialist
Friday, 14 November 2008
- Compare segments and key performance metrics side by side in reports
- Save the segments you create and apply them whenever you wish to any report
- Create new custom segments easily and say goodbye to RegEx
- Select from predefined custom segments such as "Paid Traffic", "Visits with Conversions"or "New Visits"
- Use an autocomplete function and a drag and drop interface to easily create segments
- Apply a segment to all historical traffic
But let's back up and take a real dive in.
For starters, what is a segment?
Most of you probably know that a segment is a subset of your data. Usually, it refers to a subset of visitors whose behavior you would like to see and analyze. For instance, usually you are looking at all visits to your site. You may want to analyze only the "Paid Traffic" or "Visits with Conversions" or "Organic traffic" segments and even compare these segments side by side in reports. Advanced Segmentation allows you to isolate and analyze these subsets of your traffic.
Of course, you've always been able use the "Dimension" drop down menu to segment one report within Google Analytics by one variable, such as campaign or browser type. But many of you need the ability to create custom segments. To accomplish this, you needed to create a filtered profile. The shortcoming of this approach was that you had to leave the reporting interface to create the profile - and once you created it, it only segmented future traffic. With Advanced Segmentation, however, you can create segments while you browse your reports and the segments you create apply to historical data as well as current and future traffic.
How do I create an Advanced Segment?
So, you're ready to define segments and apply them to your reports instead of creating separate profiles and applying filters. Good! As Avinash says, "Analyzing data in aggregate is a crime against humanity." To get started, click the drop down menu in the control bar at the top right of any report next to the text "Advanced Segments." (Click any image below to enlarge it.)

Once you apply a segment, you'll see it reflected throughout all reports in the profile. And just to mention it again, it acts upon all data -- even historical data. Don't worry about harming your data; there are no permanent segments.
Here's a screenshot of a regular over-time graph in a report that has the segments we applied above:
 As you can see, the blue line denotes All Visitors, the orange line denotes New Visitors, and the green line is Returning Visitors. And the same segments are shown in the data below the graph. In addition, if you click on any other reports, such as Content or Goal Conversions, you'll be analyzing the same segments there as well.
As you can see, the blue line denotes All Visitors, the orange line denotes New Visitors, and the green line is Returning Visitors. And the same segments are shown in the data below the graph. In addition, if you click on any other reports, such as Content or Goal Conversions, you'll be analyzing the same segments there as well.Can I create a customized Segment?
Yes! Another way to work with segments is to go to the "Manage Your Advanced Segments" page which is linked to in the drop down menu mentioned above, where you can actually create, apply, edit, or delete segments. It is also linked to in the drop down box or by clicking on the "Advanced Segments" link in the left navigation. Or you can go directly to the "Create a New Advanced Segment" page where you build your custom segment.
In the Manage area, you can select from the same default segments already mentioned, or create a new custom segment (link in the upper right).

When you choose to create a custom segment, you'll easily create it using a use the drag-and-drop segment builder. You can search for a "dimension" or "metric" in the field at the top, or find it in the menu and drag and drop it into the box in the work area in the middle of the screen. Here is what you'll start with:

You'll choose segments on the left and combine them using AND or OR statements as well as conditions and values. It's just like writing a sentence. The key is to first imagine what segment you'd like to see. For instance, we're doing some marketing in a new AdWords campaign for our website, googlestore.com, and we want to isolate that segment and look at it across reports. The campaign is called Google Store: English - Americas. So the segment we want in plain English is roughly, "AdWords campaign that is called "Google Store: English - Americas".
Well, first of all, we know that AdWords campaigns are under Traffic Sources. So we'll find it on the left and drag it into the work area:
 Then, it couldn't be easier to select the campaign we want, because it the choices are autopopulated to include only the available choices. In the middle, we've set the condition, "Matches Exactly". Take a look:
Then, it couldn't be easier to select the campaign we want, because it the choices are autopopulated to include only the available choices. In the middle, we've set the condition, "Matches Exactly". Take a look:
Then, you can click "Test Segment" to make sure you have some data, and you're ready to name your segment at bottom and click "Create Segment."

And just like that, you're slicing and dicing your data down to the segment you want. But you've just scratched the surface. You can make much more complex and nested segments with the same ease. Watch this video to learn how it works, or read How do I create an Advanced Segment.
How does a segment help me?
You may recall a previous blog post about using filtered profiles to isolate segments of traffic. Setting up roughly 10 profiles and implementing a filter on each was a bit of a process, but a very handy one for testing theories and identifying specific segment behavior. Now, with Advanced Segmentation, you can do all this in a few mouseclicks, and without creating additional profiles.
Remember Advanced Segments leave your original data untouched. And, while filters modify data on the pageview level, Advanced Segments change a report's view of the data at the visit level.
One technique for getting the most out of segments is to use them to test potential goals or campaigns. For instance, you can segment traffic to one page or even a funnel of pages leading to a potential goal page, and then look at all the metrics that brought traffic to that page, including new vs. returning visitors, incoming traffic sources, keywords, geographic locations, browser types, and more. Another segment you can create is one for branded keywords - ones that include your company name or core competency - to get a holistic sense of your business's web presence over time.
Another technique is to create simple segments and compare them, such as an organic search segment vs. a paid search segment to see what keywords you may want to buy, or which ones are bringing lots of high value organic traffic that you can drop from your pay-per-click keyword list.
Get specific!
But the real magic of Advanced Segments is when you want to look at all your Google Analytics reports and metrics for a very specific subsection of visitors. For instance, you've just released an additional product - a new piece of software for instance - and want to compare traffic and conversions coming from Boston as opposed to San Francisco so you can figure out where to physically stock the product or where to focus your location targeted campaigns. You may want to further segment to see only paid traffic coming from these cities who have converted, so that you can confidently allocate your marketing budget towards campaigns with higher ROI. You can even show two campaigns segments side by side comparison. This is a great way to test experiments before ramping a campaign up to full spend.
- users who stayed on the site for longer than 30 seconds
AND - had more than 2 pageviews

Posted by Jeff Gillis, Google Analytics Team
Monday, 10 November 2008
Over the next few weeks, we'll look at each new feature in detail. First up: Motion Charts! The Motion Charts video was briefly one of the top 15 most viral videos on YouTube, so this seems to be a good place to start.
You've probably noticed the new
So, what are Motion Charts?
Motion Charts provide a multi-dimensional, over-time analysis of the data in your report. So, if you click Visualize from the Keywords report, each dot will represent one of your keywords. If you click Visualize from the Referrals report, each dot will represent a referral. By selecting metrics to be represented on the X and Y axis and by the size and color of the dots, you plot each dot in four dimensions. Press Play or drag the slider at the bottom of the chart, and you'll see the data change over time, thereby adding Time as the fifth dimension.
(For developers: Motion Charts use the Trendalyzer Flash widget, which is available for you to use as a gadget in Google Spreadsheets or as a visualization API.)
What can Motion Charts add to my analysis?
The basic premise of Motion Charts is that it makes it easier to notice an important trend. Visualizing data across five dimensions can help you to uncover insights and patterns that would be difficult to discover using traditional two dimensional charts. For example, looking at the traditional keyword report, it's difficult to see how performance metrics pertaining to keywords combine, interact, and change over time.
 You might want to find out, for example, over the past three months, which of the top keywords you're buying are sending new visitors that are highly engaged with the site. And you might want to compare those keywords to ones which are sending visitors that bounced consistently. And importantly, you want to know when exactly keywords shift into these patterns. With a Motion Chart, you can identify the keywords (or any metric) that perform well across multiple dimensions, such as conversions, repeat visitors, and pageviews. You can plot a few things or hundreds of things at once and watch for patterns or outliers as their performance over time is animated. And you can pause and manually rewind or go forward at any time.
You might want to find out, for example, over the past three months, which of the top keywords you're buying are sending new visitors that are highly engaged with the site. And you might want to compare those keywords to ones which are sending visitors that bounced consistently. And importantly, you want to know when exactly keywords shift into these patterns. With a Motion Chart, you can identify the keywords (or any metric) that perform well across multiple dimensions, such as conversions, repeat visitors, and pageviews. You can plot a few things or hundreds of things at once and watch for patterns or outliers as their performance over time is animated. And you can pause and manually rewind or go forward at any time.Once you notice a pattern or a break in pattern - such as related to a keyword's performance - and when the pattern happened, that's when the investigation begins. You can look at your reports to analyze the origins of the traffic, and then replicate conditions that caused a beneficial pattern, or instead make needed improvements. In this sense, a Motion Chart shows a richer picture of your data that you may be able to profit from.
How do I use Motion Charts?
Each dimension, or metric, can be selected easily with drop down menus around the chart's graph area. There are four metrics:
- x-axis
- y-axis
- color of bubble
- size of bubble
- Click the "Visualize" icon from any report that has a table displaying segmented data (you can always revert to the traditional graphs in your Analytics Reports by selecting a particular report from the lefthand side menu).
- Once the Motion Chart loads, you'll see an array of bubbles. Each bubble represents a different keyword from your report.
- Now select the four different dimensions to plot your data: X-axis, Y-axis, Color, Size. Click on each control to see a menu of metrics you can select from. The X-axis control is underneath the graph area, the Y-axis is to the left, and the Color and Size controls are to the right of the graph area. Let's look at one of these controls to give you the hang of modifying the chart.
The Y-axis control is noted on the left in the screenshot below.
Once you click on any part of this vertical bar, it will expand to show you the variables you can choose from for the Y-Axis. Here is the expanded area, with the rest of the graph grayed out:
Pageviews is being selected. Now, obviously, the higher up a bubble (denoting a keyword in this case) is in the chart, the more the average pageviews for that bubble. You select the other variables in the same way - just click them and select your choice. - Press "Play" at the bottom of your chart to see how your keywords perform over time. If you click on a bubble and check the "Trails" box underneath the Size control, you can map out the bubble's movement over time.
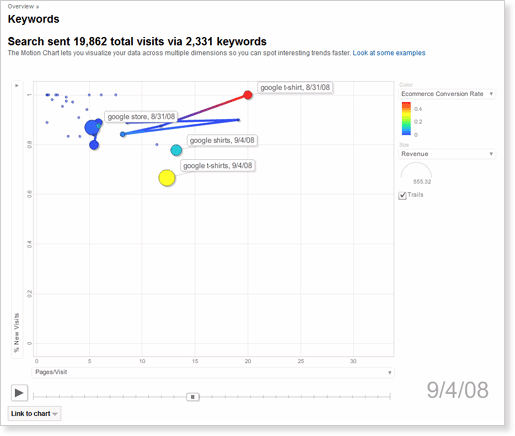
Let's look at an example: keywords with high or low conversion rates.
(This example and more are also in this help center article.) We'll finish this example with action-oriented insights you can take away from a Motion Chart.
The data is taken from a Google Analytics account that tracks the e-commerce activity for the business called 'Google Store' (www.googlestore.com). We'll look at a Motion Chart on keywords by clicking "Visualize" on the Keywords report under Traffic Sources. In order to find keywords that have the best conversion rates, we would set up our Motion Chart like this:
- X axis: select "Pages/Visit
- Y axis: select "% New Visits"
- Size: select "Revenue"
- Color: select "E-commerce Conversion Rate"

As you can see, "Google Store" is the most consistent keyword in terms of revenue and site engagement (i.e. five to eight pages/visit). It gets purchases every day, mostly on first-time visits to the store. However, it has very low conversion rates. In contrast, "google t-shirt" and "google shirts" get good conversion rates, good engagement, and deliver a regular stream of revenue.
With these facts in mind, the website owner comes away with at least three insights after quickly examining the information in this Motion Chart:
- Stop buying general keywords like "google merchandise" and "google store." Instead, optimize the site so that it ranks well organically for these keywords.
- Buy or spend more heavily on specific keywords like "google t-shirt" and "google shirt."
- Create some incentives to get repeat business. Most of these purchases come from first time visits.
And there you go! Your first experience with Motion Charts.
Working with data in five dimensions takes some time to get used to, so please experiment. Nothing can go wrong and your data will not be affected. Motion Charts are currently available in English only, but we hope to have it in all supported languages soon.
We had a lot of fun creating this feature which combines visual observation, creativity and advanced data analysis. While we built this feature, our new product manager, Beth, would come by and strum on a guitar and sing the praises of Motion Charts. So we did some experimenting ourselves, with this incredibly low-budget (but annotated:-), just-for-fun video we made of a song we wrote about Motion Charts. Brett wrote the lyrics, Alden wrote the music, and we all pitched in to the off-pitch fun. Enjoy.
Posted by Jeff Gillis, Google Analytics Team





